一、前言
Fireworks作为一款功能强大的图形设计和网页动画制作软件,广泛应用于网页设计、UI设计等领域,本次教程以Fireworks最新版为基础,为初学者和进阶用户带来详尽的使用指南,帮助您快速掌握软件操作技巧,完成设计任务。
二、安装与启动
1、下载最新版Fireworks安装包。
2、安装软件,根据提示完成安装过程。
3、安装完成后,在桌面或开始菜单找到Fireworks图标,点击启动。
三、界面概览与基础设置
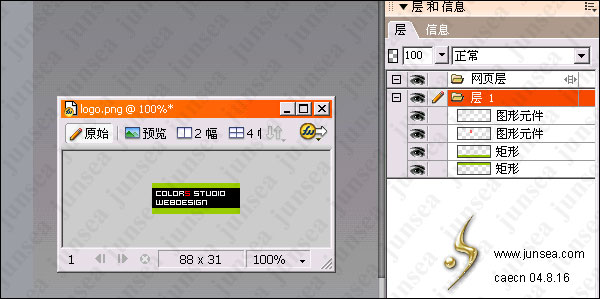
1、界面介绍:包括工具栏、菜单栏、属性栏、图层区等。
2、基础设置:根据个人使用习惯进行界面布局、快捷键等设置。
四、基础操作入门
1、创建新项目:选择适合的设计尺寸和分辨率。
2、导入图片:支持多种格式图片导入,如PNG、JPG等。
3、绘图工具:学习使用矢量绘图工具,如线条、形状、画笔等。
4、文本编辑:添加文本,调整字体、大小、颜色等属性。
五、进阶功能学习
1、图层管理:了解图层的基本概念,学习如何创建、合并、调整图层。
2、效果应用:学习添加阴影、描边、渐变等效果,增强设计表现力。
3、动画制作:学习制作简单的动画效果,如滚动文字、图片切换等。
4、导出优化:学习导出设计作品为网页格式,如GIF、PNG等,并进行优化。
六、实战案例操作
案例一:制作一个简单的导航栏动画
1、创建新项目,设置合适尺寸。
2、导入图标和背景图片。
3、使用文本工具添加导航文字,并调整样式。
4、为导航文字添加鼠标悬停动画效果。
5、导出为GIF或PNG格式。
案例二:设计一张网页广告图
1、创建广告图项目,设置广告图尺寸。
2、使用绘图工具绘制形状,添加背景色和图案。
3、导入宣传图片,并调整位置和大小。
4、添加宣传文案和链接按钮。
5、导出优化后用于网页展示。
七、常见问题解答
1、问:如何保存我的设计作品?
答:设计完成后,点击菜单栏的“文件”,选择“保存”或“另存为”,选择保存路径和格式即可。
2、问:动画效果如何调整速度?
答:在属性栏中可以找到动画速度设置选项,根据需要调整速度值。
3、问:如何导入自定义图片?
答:在工具栏中选择“导入”功能,选择图片所在路径即可导入。
八、进阶学习资源推荐
1、官方教程:访问Adobe官网,查看Fireworks的官方教程和文档。
2、在线教程:搜索优质设计网站,如站酷、UI中国等,查找相关教学视频和文章。
3、设计社群:加入设计相关的社群或论坛,与其他设计师交流学习。
九、总结
本教程为您详细讲解了Fireworks最新版的使用方法和技巧,通过实战案例帮助您快速上手,希望您能通过学习和实践,不断提高设计技能,完成更多的设计任务,如有任何疑问,欢迎在社群中与其他设计师交流,共同进步,祝您使用愉快!








 京ICP备11000001号
京ICP备11000001号
还没有评论,来说两句吧...